html怎么设置超链接字体颜色
小编给大家带来的html怎么设置超链接字体颜色大家还喜欢吗?更多精彩好看的攻略请来图e软件园哦!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置超链接字体颜色
在html中,可以通过给超链接标签“”添加color属性样式来设置超链接字体颜色
示例:
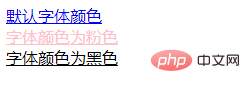
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
语法:color: 颜色值;
颜色值有多种写法,例如颜色的名称、十六进制、RGB、RGBA、HSL、HSLA等等。
html怎么设置超链接字体颜色相关问答
在html中怎么修改超链接后的字体的颜色?
上面示例中定义的链接颜色是红色,访问过后的链接是绿色,鼠标悬浮在链接上时是黑色,点击时的颜色是白色。如果正常链接和已访问过的链接样式相同,鼠标悬浮和点击时的样式相同,也可以将它们合并起来定义:a:link,a:visited{c...
Html中如何设置超链接文字颜色
使用alink可以设置鼠标单击超链接时的颜色基本语法:<body alink="颜色">使用vlink可以设置已访问过的超链接文字的颜色基本语法:<body vlink="颜色"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-e...
怎么用CSS来改变超链接文字的颜色,字体?
2、在index.html中的<style>标签中,输入css代码:a{font-family: 楷体;font-size: 20px;color: orange;}。3、浏览器运行index.html页面,此时用CSS成功改变了超链接的字体、大小、颜色。
相关推荐
更多-

给我一个拥抱的说说,网友:高清质感让人陶醉其中
-

TOBU8美国7TOBU免费被恶意举报,网友:高清度带来更加逼真的体验
-

与你刚刚好1v1余袅袅新增了许多使用功能,网友:每一帧都展现出出色的图像处理能力
-

jealoUsvue成熟50ma带来全新观影体验,网友:高清效果带来更加逼真的虚拟体验
-

啊我们换个地方做,网友:每一帧都展现出令人惊叹的细节
-

好满射太多了装不下了APP不用进行转码,网友:赶紧来看
-

在椅子上放一根很光滑的木棍资源让人酸爽不已,网友:画质如此细腻逼真
-

往下边塞冰棒是一种什么体验超多福利,网友:画面细腻度让人无法抗拒
相关软件
更多CopyRight©2018年-2021年 皖ICP备2020018799号-7
图e软件园 All Rights Reserved
商务合作、删除文章联系bbbmo678@126.com